Увидеть путь к нужному файлу стилей можно воспользовавшись инспектором кода в браузере.
1. В Google Chrome нужно кликнуть правой кнопкой мыши и выбрать "Просмотреть код".

2. Перейти на вкладку Elements

3. Кликнуть по иконке выбор элемента

4. Навести на нужный элемент сайта, для которого вы хотите посмотреть css код, и кликнуть по выбранному элементу

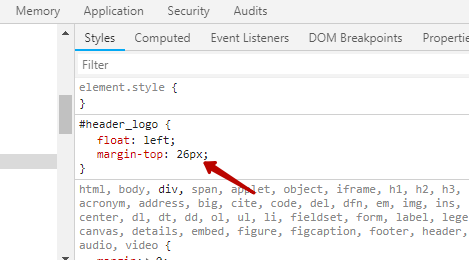
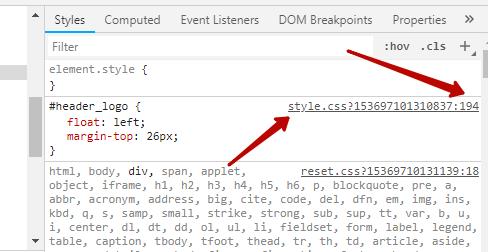
5. В инспекторе кода вы увидите css свойства по данному элементу. Вы можете поэкспериментировать с изменениями css свойств указав другие значения. Для этого нужно кликнуть по значению свойства и указать свои данные. (значение css не сохраняются таким способом)

6. Если вы хотите изменить значение css свойств в файле стилей, то необходимо в первую очередь узнать расположение css файла отвечающего за отображение нужного вам элемента.
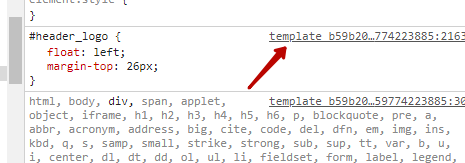
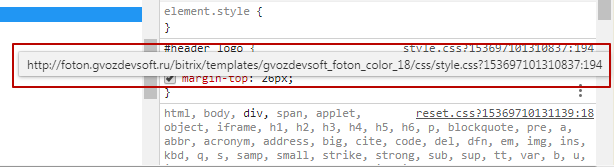
Для этого необходимо навести курсор мыши на имя css файла.

Если путь имеет такой адрес
.../bitrix/cache/css/s1/.......
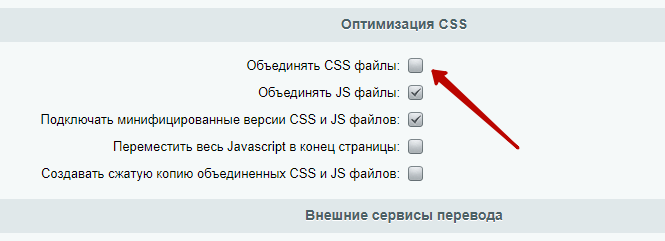
То вам необходимо в первую очередь отключить объединение css файлов в настройках Главного модуля.
Для этого необходимо:
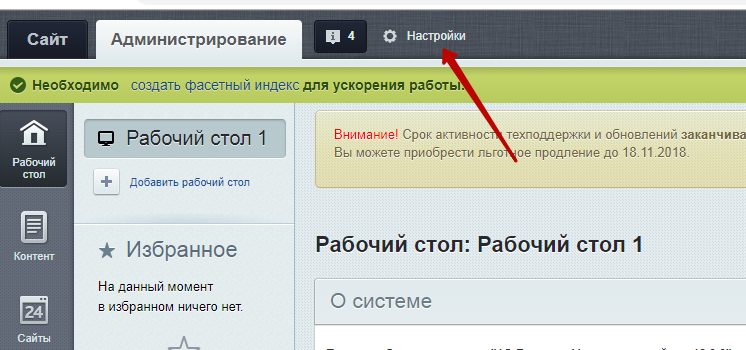
1. Зайти в Битрикс
2. Выбрать Настройки

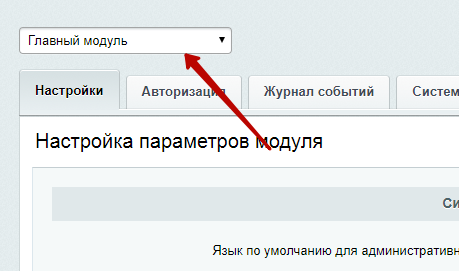
3. Выбрать "Главный модуль"

4. Снять галочку "Объединять CSS файлы"

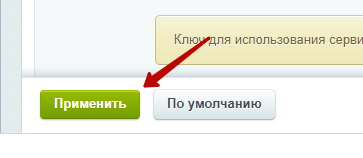
5. Нажать "Применить"

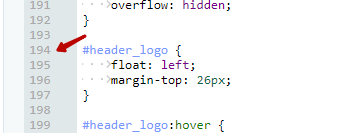
После этих изменений вы можете видеть имя файла (файл style.css строка 194), его расположение и номер строки в файле, в которой нужно произвести изменения


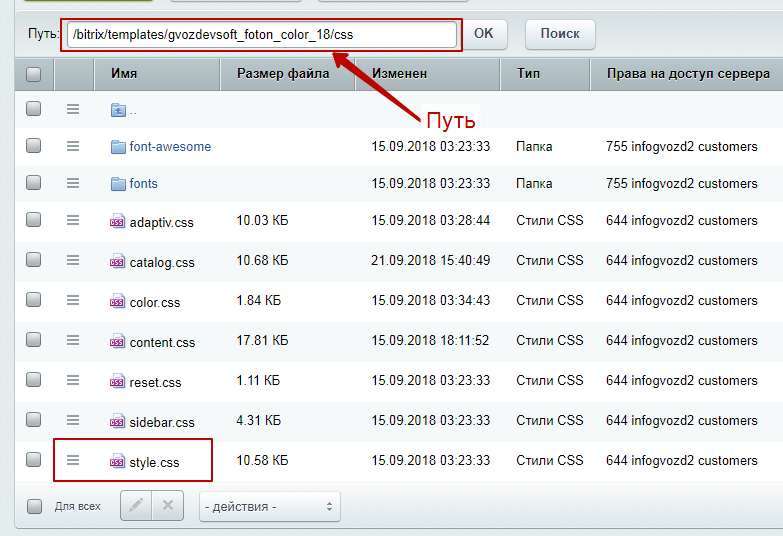
Проверяем. Заходим в админку Битрикс и переходим по указанному адресу.

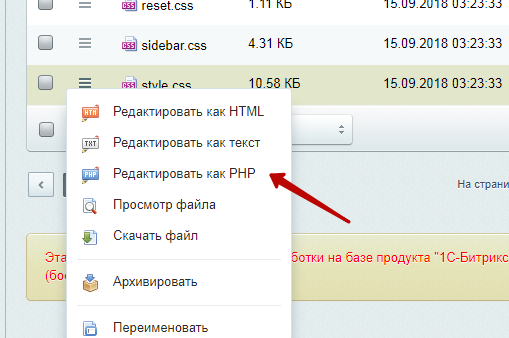
Выбрать Редактировать как PHP

194 строка

После всех изменений не забудьте поставить галочку "Объединять CSS файлы" в настройках "Главного модуля" (при необходимости).