Страница сайта "Услуги" имеет вид Разделы - Список новостей - Детальная новость.
Разделы дублируются на главной странице и на странице "Услуги" и имеют небольшие отличия
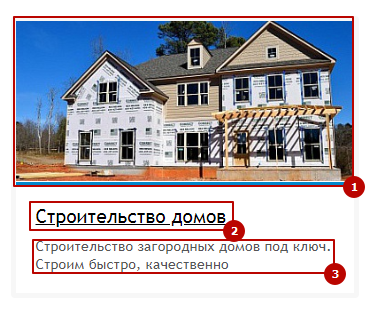
Разделы на главной странице имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела

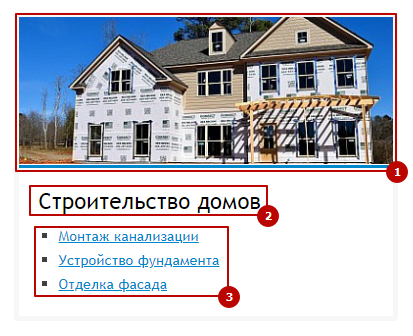
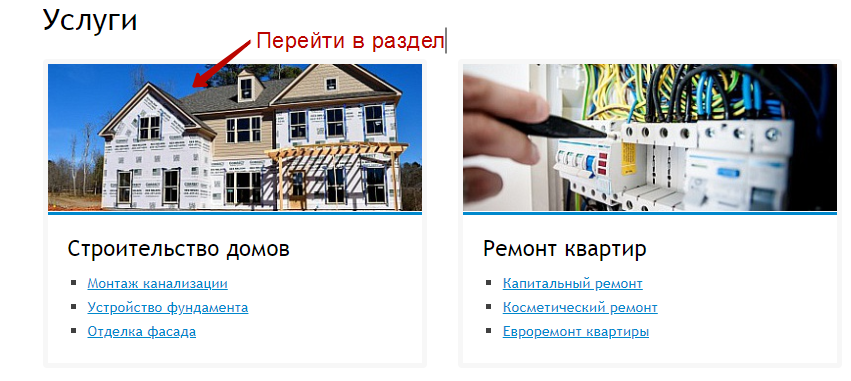
Разделы на странице "Услуги" имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Элементы раздела

Новый раздел можно создать либо на главной странице либо на странице "Услуги".
Для создания нового раздела необходимо:
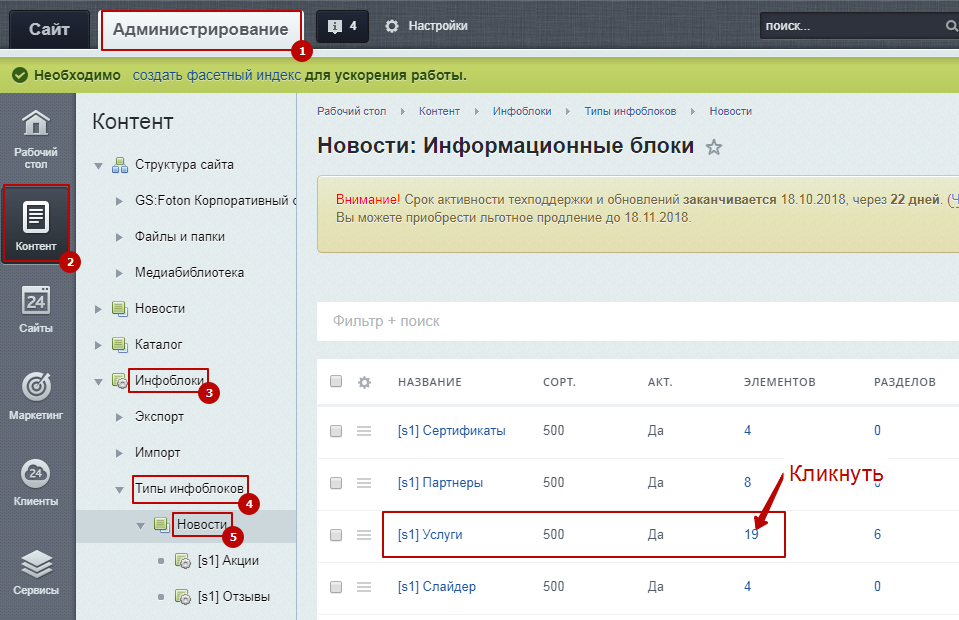
1. Зайти в систему Битрикс.
2. Включить режим правки

3. Перейти на страницу "Услуги".
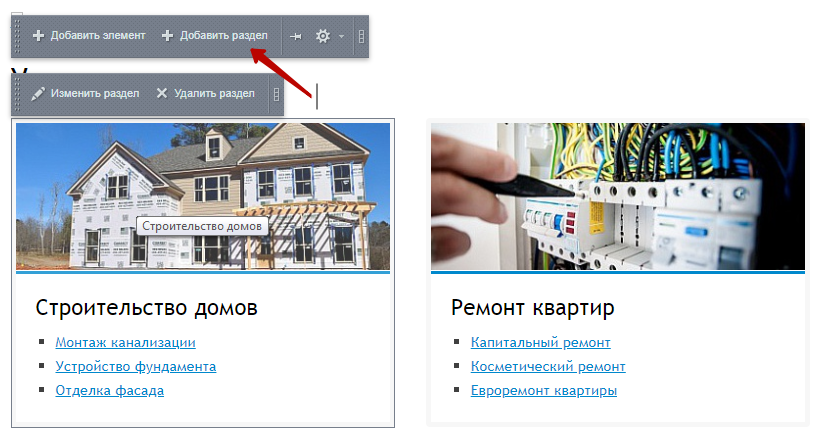
4. Навести курсор мыши на блок с разделами и выбрать "Добавить раздел"

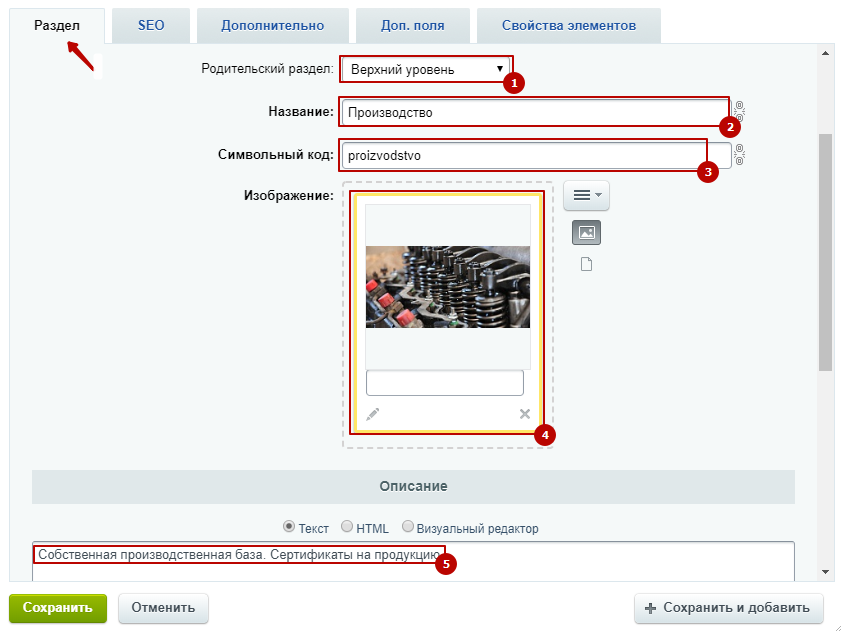
На вкладке "Раздел" заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название - Заголовок раздела
3. Символьный код - заполняется автоматически при вводе Названия
4. Изображение - Картинка раздела (размеры 382х191 пх)
5. Описание - отображается на главной странице.

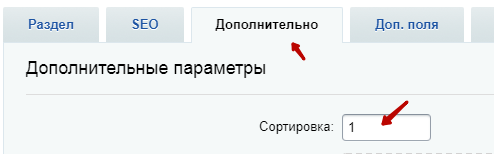
6. На вкладке "Дополнительно" можно выставить сортировку для раздела

7. Нажимаем "Сохранить"

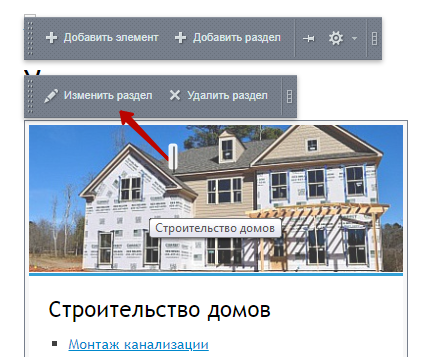
Для редактирования раздела необходимо выбрать "Изменить раздел"

Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.

Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки

3. На странице "Услуги" перейти в раздел для которого будет создана новая услуга.

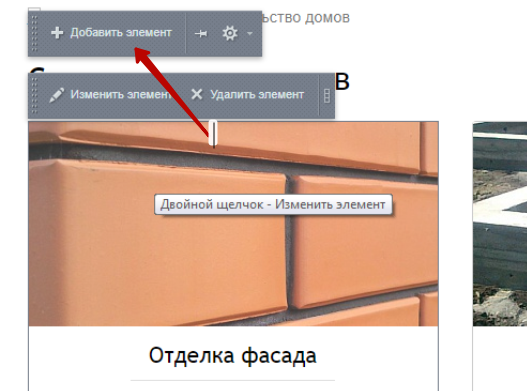
4. Навести курсор мыши на любую услугу в блоке и выбрать "Добавить элемент".

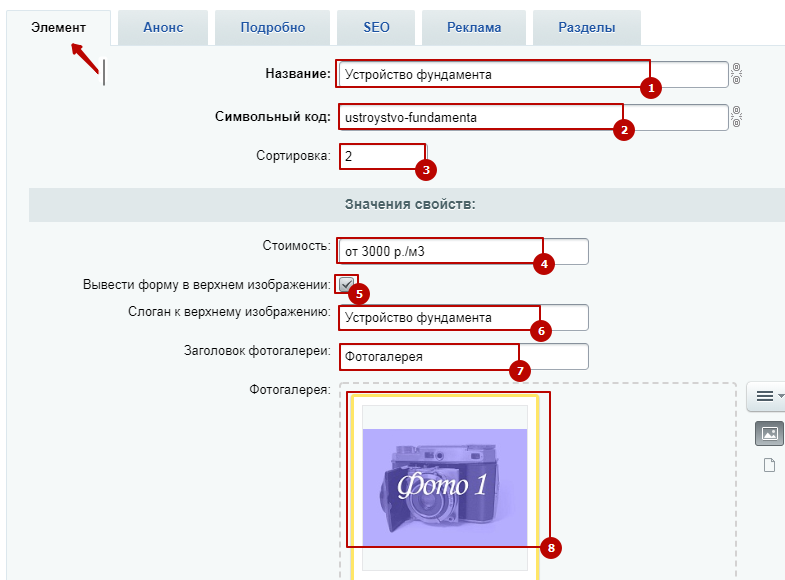
Заполняем в форме вкладки "Элемент", "Анонс", "Подробно", "Разделы".

1. Название
2. Символьный код
3. Сортировка
4. Стоимость
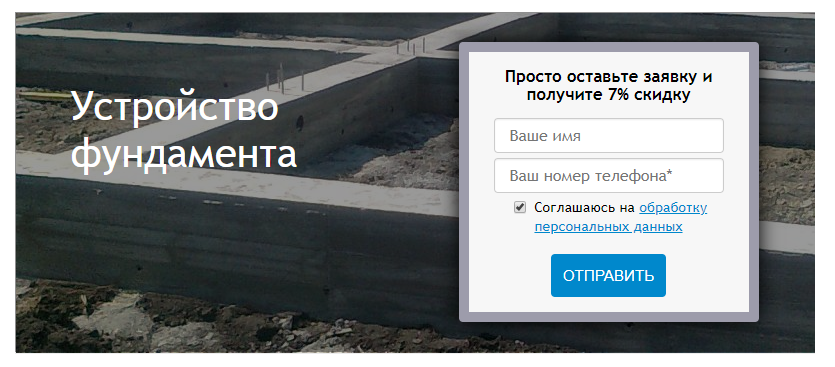
5. Флажок "Вывести форму в верхнем изображении"
6. Слоган к верхнему изображению
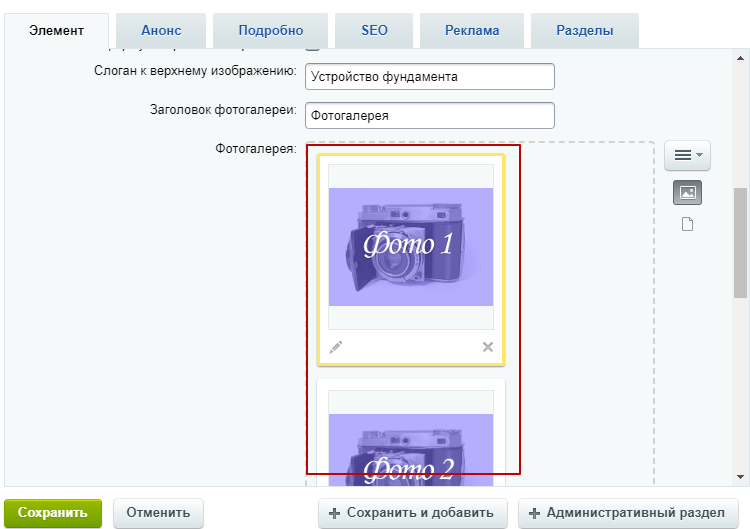
7. Заголовок фотогалереи
8. Фотогалерея
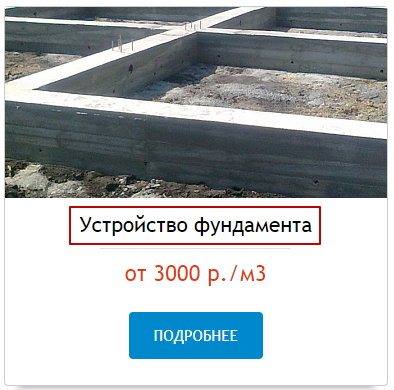
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.

Название также будет являться заголовком (h1) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h1 (необходимо для SEO).
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
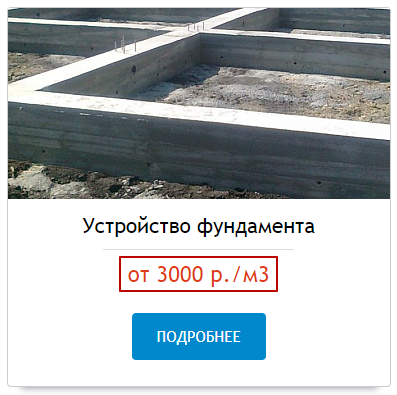
Стоимость услуги отображается в общем списке услуг.

Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.

Выводит слоган в верхнем изображении на детальной странице услуги.

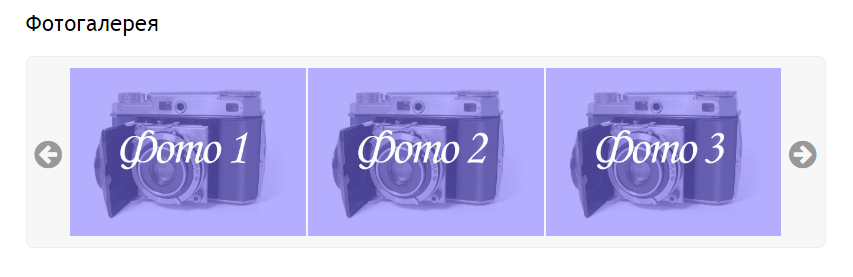
Выводит заголовок для фотогалереи на детальной странице услуги.

Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.

Результат:


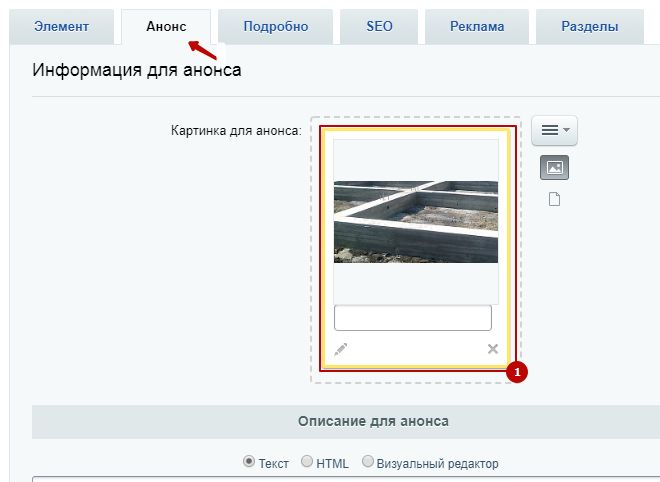
1. Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х191 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки "Подробно". Изображение анонса отображается в общем списке услуг.


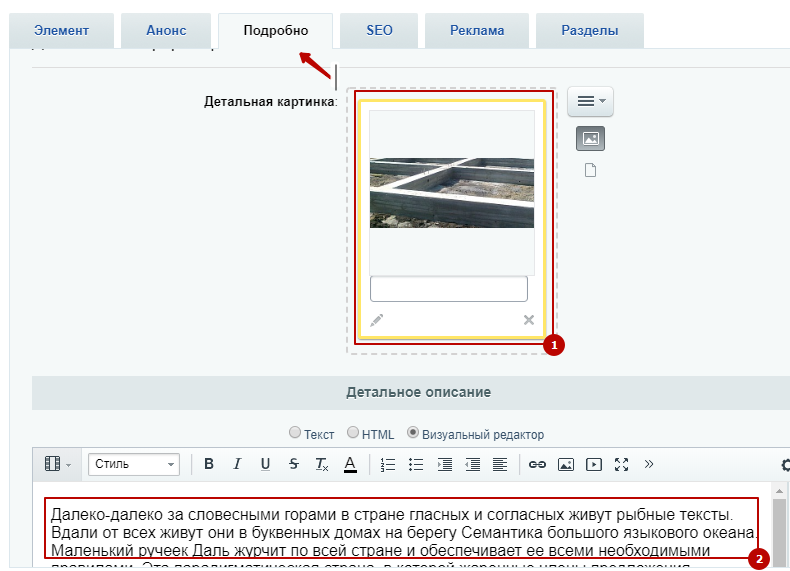
1. Детальная картинка
2. Детальное описание
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.

Размещаем информацию по услуге. Отображается на детальной странице услуги.


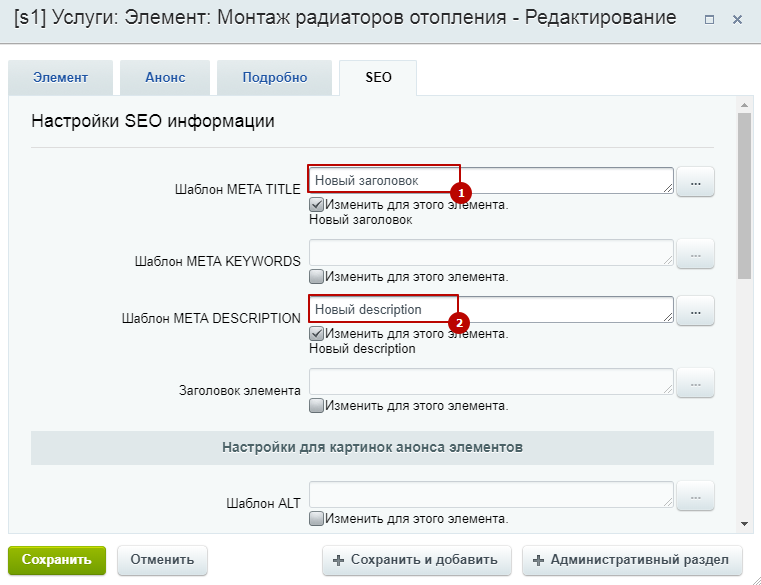
1. Заголовок окна браузера (title)
2. Описание (description)
По умолчанию заголовок окна браузера берется из вкладки "Элемент" поле "Название". Если вы хотите, чтобы заголовок брался из вкладки "SEO" нужно:
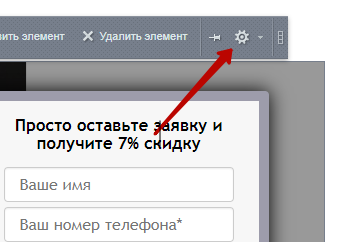
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму "шестеренка".

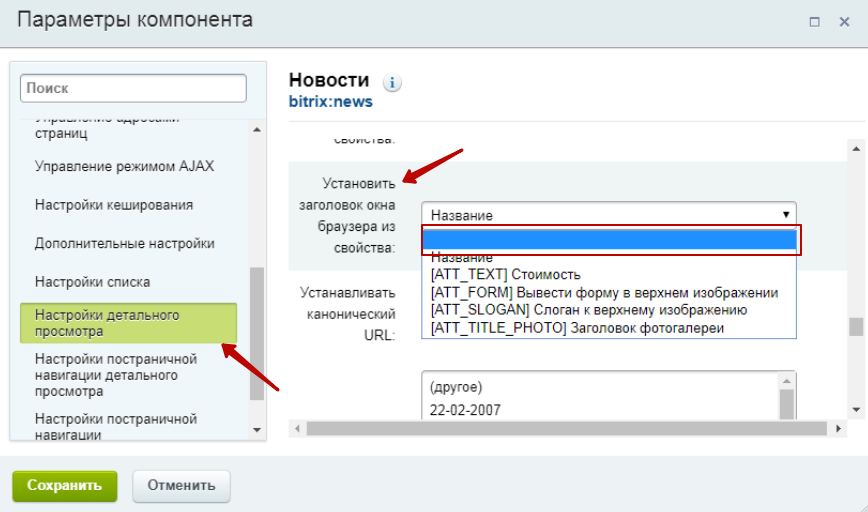
2. В окне слева выбрать "Настройки детального просмотра"
3. Для поля "Установить заголовок окна браузера из свойства" выбрать пустое значение (самый верхний элемент - пустая строка)

Должно получиться так:

Вводим description (порядка 150сим.)
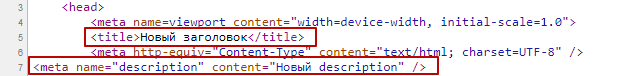
После внесения метатегов в исходном коде это будет иметь следующий вид

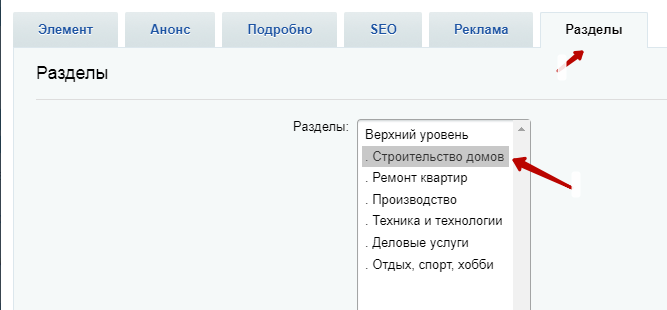
Каждая услуга должна быть привязана к определенному разделу.

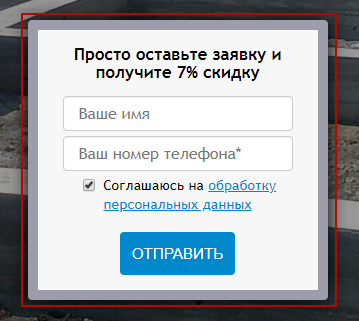
На детальной странице услуги расположено две формы.
Верхняя

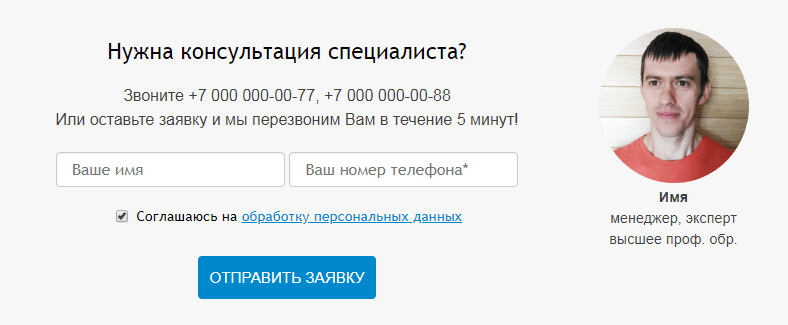
Нижняя

С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи