В данной инструкции разберем как заменить стандартные формы в решении на формы CRM Битрикс24.
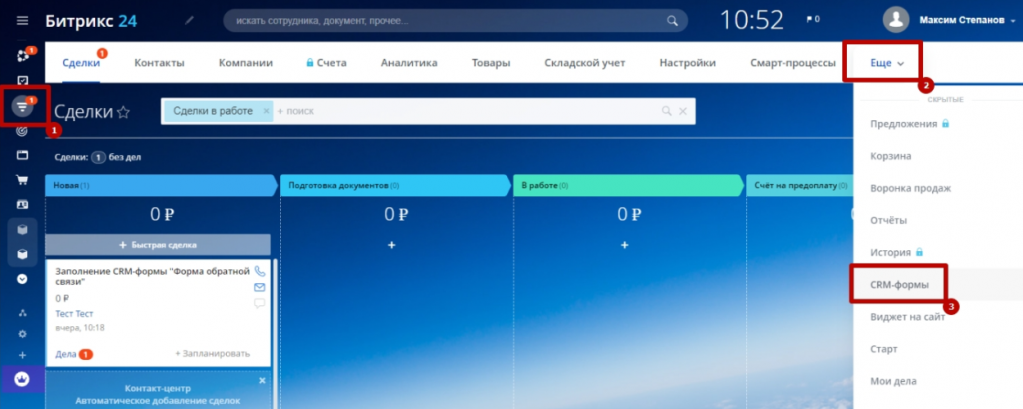
1. В личном кабинете Битрикс24 переходим на вкладку CRM => Еще => CRM-формы

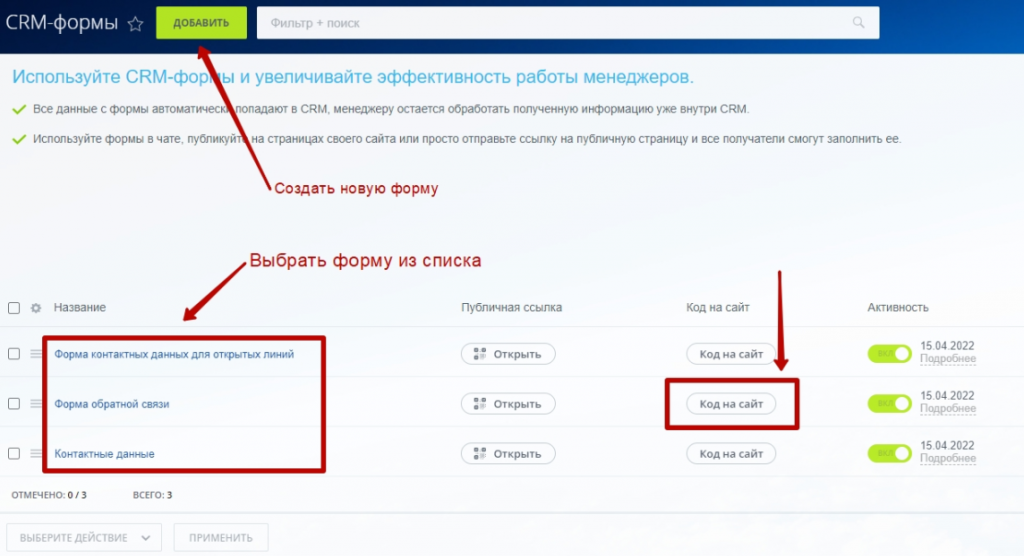
2. Создаем новую форму либо выбираем из готовых. Кликаем по кнопке "Код на сайт".

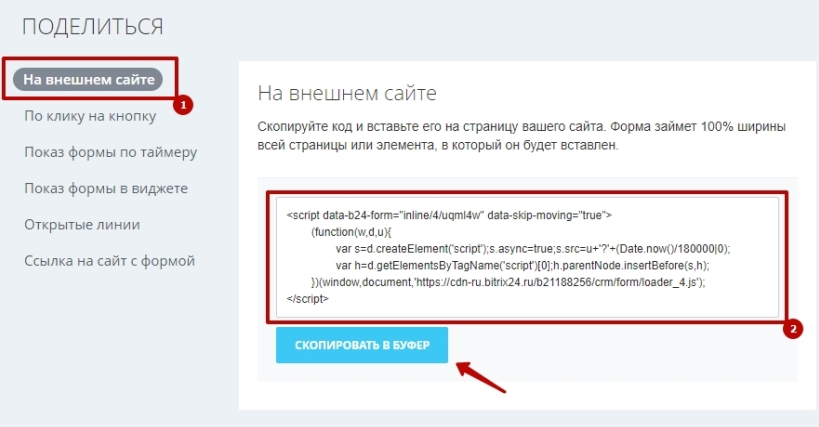
3. Переходим на вкладку "На внешнем сайте". Позже данный код нужно будет скопировать и разместить на сайте (шаг 8).

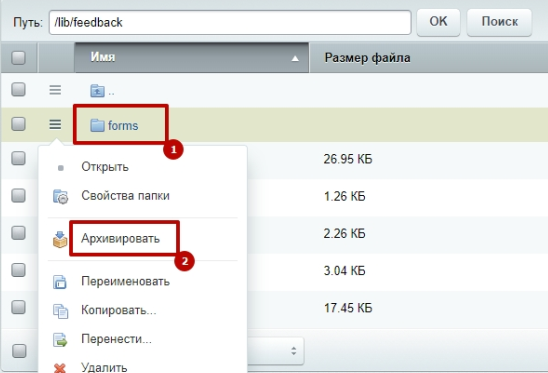
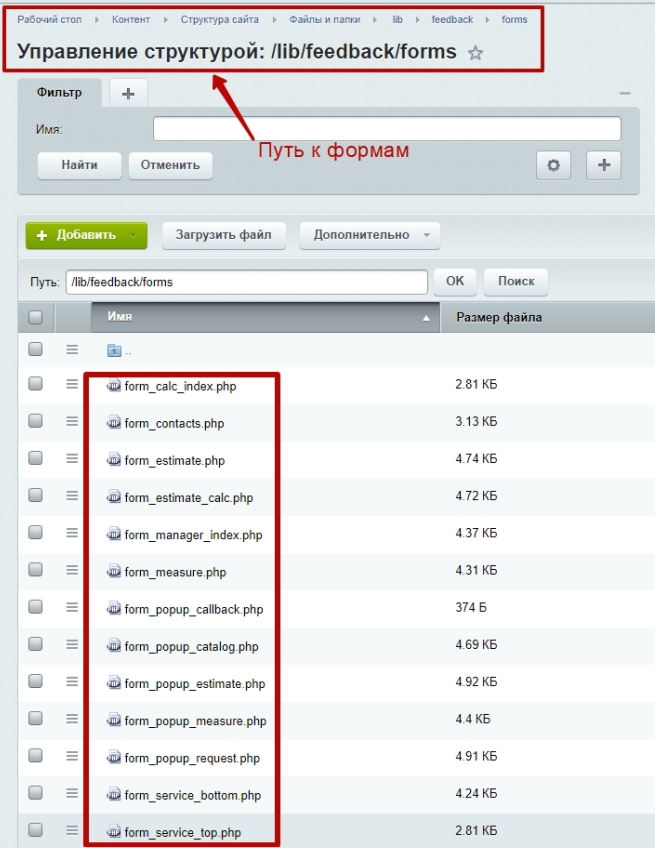
4. Переходим на сайт в панель Администрирование. Открываем папку с файлами форм (путь: корень сайта => lib => feedback => forms).

· form_calc_index.php – Форма на главной странице калькулятора (для решений Стройка.GS, Ремонт.GS)
· form_contacts.php – Форма на странице контактов
· form_estimate.php – Форма на странице проектов (для решения Стройка.GS, Ремонт.GS, Profi.GS)
· form_manager_index.php – Форма на главной странице
· form_measure.php – Форма вызова замерщика (для решений Стройка.GS, Ремонт.GS, Profi.GS)
· form_popup_callback.php – Всплывающая форма «Заказать звонок»
· form_popup_catalog.php – Всплывающая форма в каталоге «Заказть»
· form_popup_estimate.php – Всплывающая форма «Заказать расчет» на странице проектов (для решения Стройка.GS, Ремонт.GS, Profi.GS)
· form_popup_measure.php – Всплывающая форма вызова замерщика (для решений Стройка.GS, Ремонт.GS, Profi.GS)
· form_popup_request.php – Всплывающая форма в шапке сайта и в блоке преимуществ на главной странице «Оставить заявку»
· form_service_bottom.php – Форма (нижняя) на странице услуг
· form_service_top.php - Форма (верхняя) на странице услуг
· form_slider_main.php – Форма в слайдере на главной странице
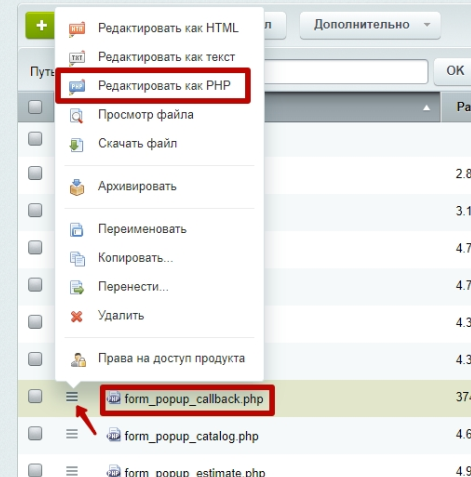
5. Для примера сделаем интеграцию формы Битрикс24 в файле form_popup_callback.php (popup - Заказать звонок).

Предварительно все формы решения можно заархивировать, чтобы была возможность вернуться к их использованию в будущем (шаг 12).
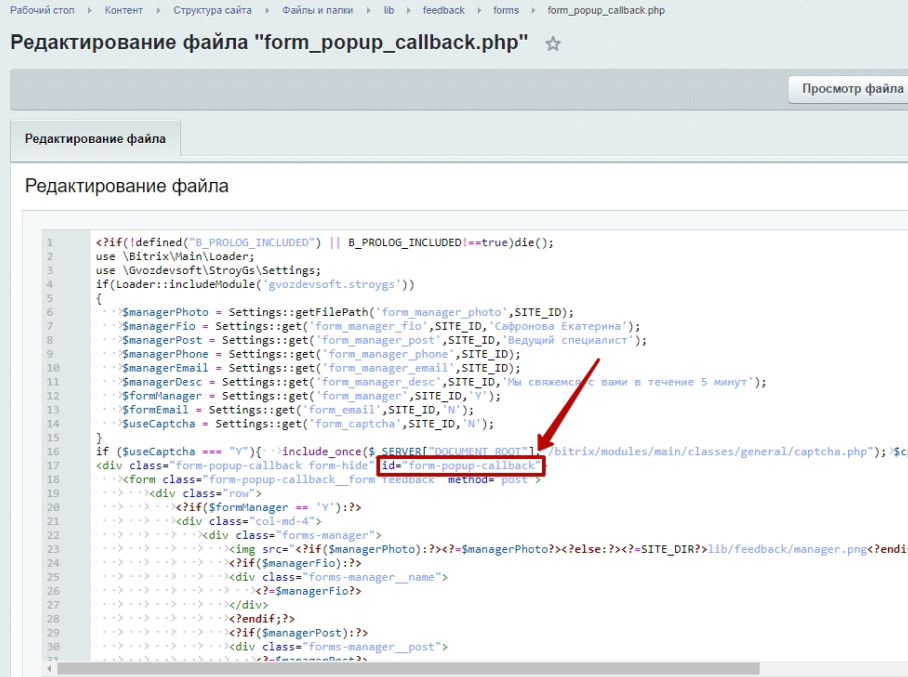
6. Удаляем код в форме за исключением кода
<div id="form-popup-callback"></div>
<div class="form-hide" id="form-popup-callback"></div>

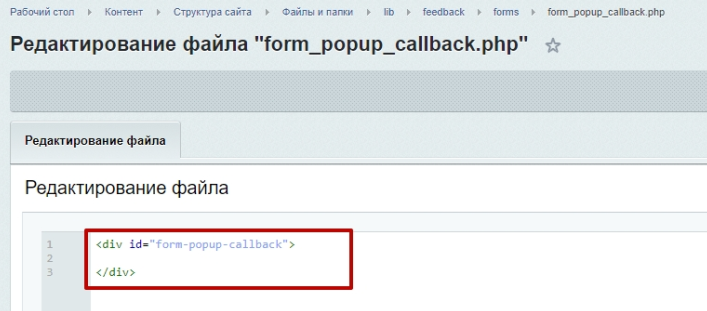
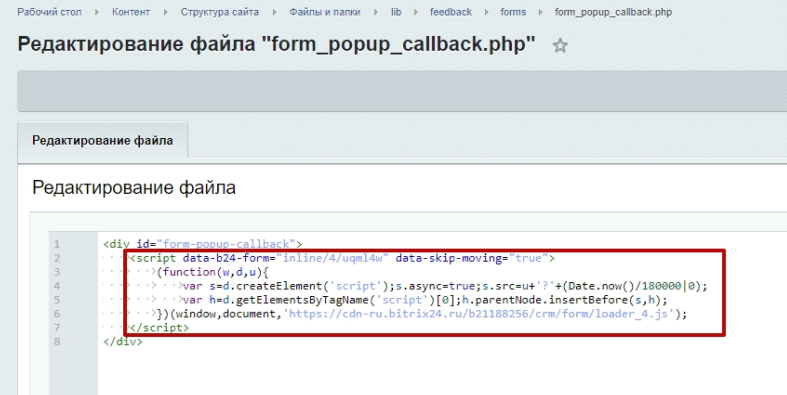
7. В итоге файл должен иметь следующий вид.

8. Размещаем скопированный код формы из Битрикс24 (шаг 3).

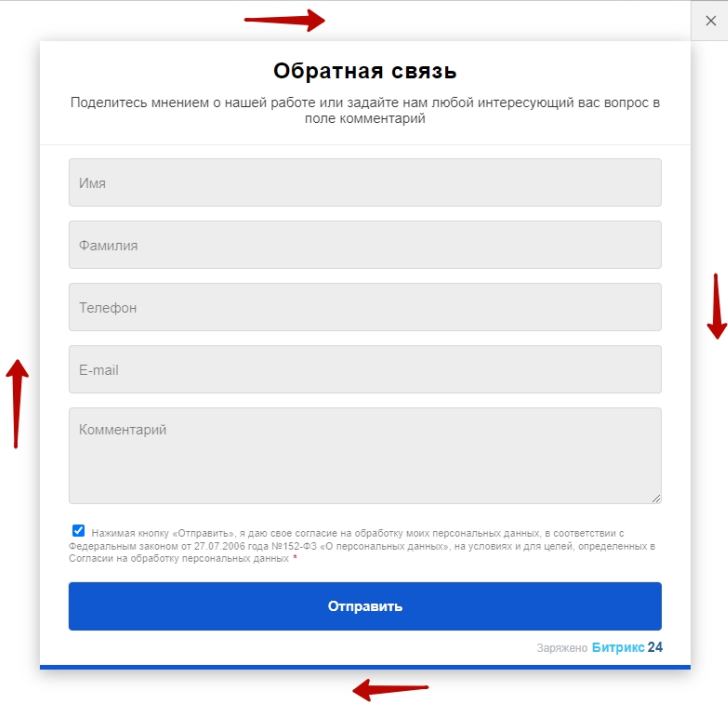
9. Проверяем результат.

10. Форма Битрикс24 размещена. В форме остались отступы от padding, которые при желании можно удалить.

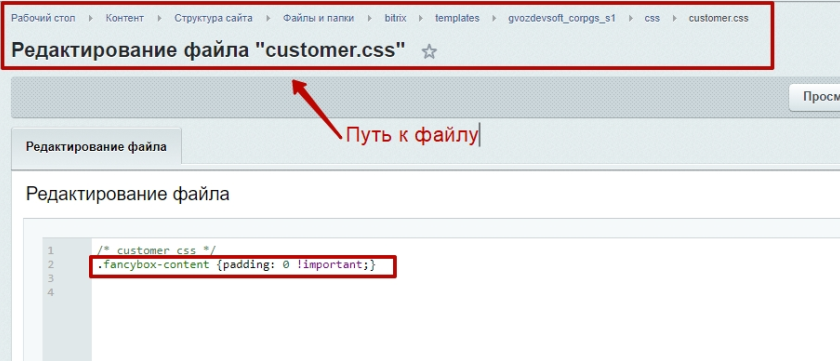
11. Для удаления отступов padding необходимо внести небольшой css код в файл стилей customer.css
Код:
.fancybox-content {padding: 0 !important;}

12. Старые формы решения можно предварительно заархивировать. Это даст возможность вернуться к старым формам решения в будущем.